ChartJS legend position
Dear Community,
I’m using Dashing Dasboard 3.0.0 version, and I have problem with position of legend of ChartJS doughnut chart.
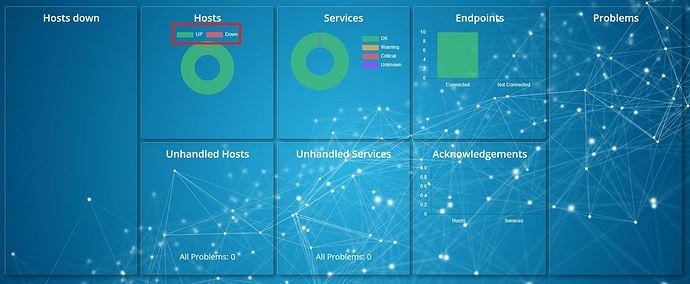
I’m not able to fix the position of legend of Host’s doughnut chart to right side, as in case of Service doughnut chart.
It seems this position changes dynamically.
My default position in case of Host chart is top, in case of Service is right side.
I checked ./widget/chartjs/chartjs.coffee file, I found a default entry: Chart.defaults.doughnut.legend.position = ‘right’
But it does not have effect to position, maybe this parameter will be overwritten in other settings.
What is the right method to fix the position of legend to right side?
Thank you,
Gabor