hy @dnsmichi
nice upgrade…
but i’ve got a small visual bug…
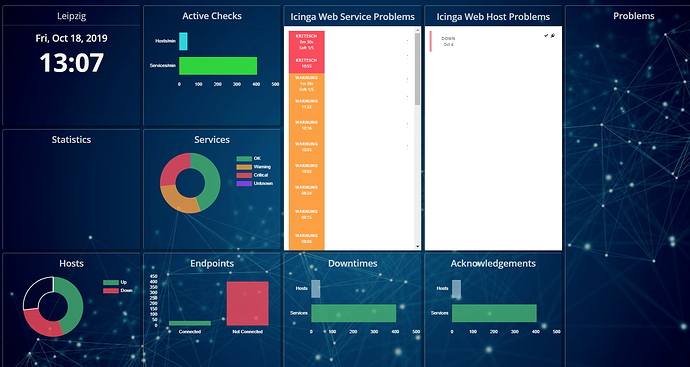
My “Problems” Tab and the “Statistics” tab are Empty…
And on the Tab “Endpoinzs”,“Downtimes”,“Acknowledements” the charts are inverse…
Enviroment:
- Icinga 2.11.0-1
- Icingaweb 2.7.2
- Dashing 3.0
- Director 1.7.0
- Php 7.0.33
should i create a git issue ?
Here’s the content of the icinga2.erb
/usr/share/dashing-icinga2/dashboards# cat icinga2.erb
<script type='text/javascript'>
$(function() {
Dashing.gridsterLayout('[{"col":1,"row":1,"size_x":1,"size_y":1},{"col":1,"row":3,"size_x":1,"size_y":1},{"col":3,"row":3,"size_x":1,"size_y":1},{"col":4,"row":3,"size_x":1,"size_y":1},{"col":1,"row":2,"size_x":1,"size_y":1},{"col":2,"row":3,"size_x":1,"size_y":1},{"col":3,"row":4,"size_x":1,"size_y":1},{"col":4,"row":4,"size_x":1,"size_y":1},{"col":5,"row":3,"size_x":1,"size_y":3},{"col":4,"row":1,"size_x":2,"size_y":2},{"col":2,"row":1,"size_x":2,"size_y":2}]')
});
</script>
<script type='text/javascript'>
$(function() {
// These settings override the defaults set in application.coffee. You can do this on a per dashboard basis.
Dashing.widget_margins = [5,5]
Dashing.widget_base_dimensions = [365,320]
//Experimental: widget size based on window size.
//Dashing.widget_base_dimensions = [$( window ).width()/5.14, $( window ).height()/3.17];
Dashing.numColumns = 5
});
</script>
<script type='text/javascript'>
$(function() {
Dashing.gridsterLayout('[{"col":1,"row":1,"size_x":1,"size_y":1},{"col":1,"row":3,"size_x":1,"size_y":1},{"col":2,"row":2,"size_x":1,"size_y":1},{"col":2,"row":3,"size_x":1,"size_y":1},{"col":1,"row":2,"size_x":1,"size_y":1},{"col":2,"row":1,"size_x":1,"size_y":1},{"col":3,"row":3,"size_x":1,"size_y":1},{"col":4,"row":3,"size_x":1,"size_y":1},{"col":5,"row":1,"size_x":1,"size_y":3},{"col":4,"row":1,"size_x":1,"size_y":2},{"col":3,"row":1,"size_x":1,"size_y":2}]')
});
</script>
<% content_for :title do %>Icinga 2<% end %>
<div class="gridster">
<ul>
<!-- Statistics -->
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1">
<div data-view="Clock" data-title="Leipzig" data-timezone="Europe/Berlin"></div>
</li>
<li data-row="1" data-col="2" data-sizex="1" data-sizey="1">
<div
data-id="doughnut-pie-hosts"
data-view="Chartjs"
data-type="doughnut"
data-title="Hosts"
data-labels="Up,Down"
data-colornames="green,red"
data-datasets="20,13,12,0"
data-height="300"
data-width="300"
></div>
</li>
<li data-row="1" data-col="3" data-sizex="1" data-sizey="1">
<div
data-id="doughnut-pie-services"
data-view="Chartjs"
data-type="doughnut"
data-title="Services"
data-labels="OK,Warning,Critical,Unknown"
data-colornames="green,yellow,red,purple"
data-datasets="20,13,12,0"
data-height="300"
data-width="300"
></div>
</li>
<li data-row="1" data-col="4" data-sizex="1" data-sizey="1">
<div
data-id="bar-chart-endpoints"
data-view="Chartjs"
data-type="bar"
data-header="Endpoints"
data-title="Endpoints"
data-labels="Connected,Not Connected"
data-colornames="green,red"
data-datasets="42,404"
data-height="300"
data-width="300"
></div>
</li>
<li data-row="2" data-col="1" data-sizex="1" data-sizey="1">
<div data-id="icinga-stats" data-view="List" data-unordered="true" data-title="Statistics"></div>
</li>
<li data-row="2" data-col="2" data-sizex="1" data-sizey="1">
<div
data-id="bar-chart-checks"
data-view="Chartjs"
data-type="horizontalBar"
data-header="Active Checks"
data-title="Active Checks"
data-labels="Hosts/min,Services/min"
data-colornames="aqua,lime"
data-datasets="42,404"
data-height="300"
data-width="300"
></div>
</li>
<li data-row="2" data-col="3" data-sizex="1" data-sizey="1">
<div
data-id="bar-chart-downtimes"
data-view="Chartjs"
data-type="horizontalBar"
data-header="Downtimes"
data-title="Downtimes"
data-labels="Hosts,Services"
data-colornames="blue,green"
data-datasets="42,404"
data-height="300"
data-width="300"
></div>
</li>
<li data-row="2" data-col="4" data-sizex="1" data-sizey="1">
<div
data-id="bar-chart-acks"
data-view="Chartjs"
data-type="horizontalBar"
data-header="Acknowledgements"
data-title="Acknowledgements"
data-labels="Hosts,Services"
data-colornames="blue,green"
data-datasets="42,404"
data-height="300"
data-width="300"
></div>
</li>
<!-- Problems -->
<!--
<li data-row="1" data-col="3" data-sizex="1" data-sizey="1">
<div data-id="icinga-host-meter" data-view="Meter" data-title="Host Problems" data-min="0" data-max="100"></div>
</li>
<li data-row="1" data-col="4" data-sizex="1" data-sizey="1">
<div data-id="icinga-service-meter" data-view="Meter" data-title="Service Problems" data-min="0" data-max="100"></div>
</li>
-->
<!-- Handled -->
<!--
<li data-row="2" data-col="1" data-sizex="1" data-sizey="1">
<div data-id="handled-stats" data-view="List" data-unordered="true" data-title="Handled"></div>
</li>
-->
<!-- Unhandled Host and Service Problems -->
<!--
<li data-row="2" data-col="3" data-sizex="1" data-sizey="1">
<div data-id="icinga-host-problems" data-view="Simplelist" data-title="Unhandled Hosts"></div>
</li>
<li data-row="2" data-col="2" data-sizex="1" data-sizey="1">
<div data-id="icinga-service-problems" data-view="Simplelist" data-title="Unhandled Services"></div>
</li>
-->
<!-- Takes two rows for all service problems by severity -->
<li data-row="1" data-col="5" data-sizex="1" data-sizey="3">
<div
data-id="icinga-severity"
data-view="List"
data-unordered="true"
data-title="Problems">
</div>
</li>
<!-- Icinga Web 2 iFrame. getIcingaWeb2Url() is defined in config.ru and reads from config/icinga2*.json -->
<li data-row="3" data-col="1" data-sizex="1" data-sizey="2">
<div
data-id="iframe"
data-view="Iframe"
data-title="Icinga Web Host Problems"
data-url="https://mon.mydomain.de/icingaweb2/monitoring/list/hosts?host_problem=1&sort=host_severity&showFullscreen&showCompact"
</div>
</li>
<li data-row="3" data-col="3" data-sizex="1" data-sizey="2">
<div
data-id="iframe"
data-view="Iframe"
data-title="Icinga Web Service Problems"
data-url="https://mon.mydomain.de/icingaweb2/monitoring/list/services?service_problem=1&sort=service_severity&dir=desc&showFullscreen&showCompact"
</div>
</li>
</ul>
</div>